Eurobubba
Thursday Coffee Office Hours at Genuine Joe on Anderson Lane, Austin. Come say hi if you’re in the neighborhood!

Starting Office Hours a little late today, but if you’re anywhere near Genuine Joe on Anderson Lane in Austin, come on by and say howdy.

Somehow entered the same destination in both Google Maps and Apple Maps this afternoon and ended up with dueling navigation systems. Confusing but amusing.
Thursday office hours at Genuine Joe on Anderson Ln. Come by and say hi if you’re in the area and feel like chatting about exporting, language, or technology or where to get the best tacos.

Back to basics?
I’m starting to ask myself just how many of the yaks from this herd wandering around in my apartment/office really need shaving right away. Thanks to a generous severance package from my former employer I’m not under any immediate pressure to generate income. On the other hand, I never want to spend another summer in Texas, so that does impose a certain timetable for the relaunch of Swift Passage (now LLC). Right now I’m thinking the thing to do is to focus on my personal health and fitness and make my gym and nutritional routine the foundation stones of my daily and weekly schedule — “big rocks”, anchor habits, and all that….
Austinitas and Austineros, I’ll be holding “office hours” tomorrow (Thursday) afternoon at Genuine Joe from about 3pm. Come by and say howdy if you’re in the neighborhood.
I’m starting a habit of holding “office hours” at Genuine Joe on Anderson Lane on Thursday afternoons. Swing by and say hi if you’re in Austin and in the neighborhood!

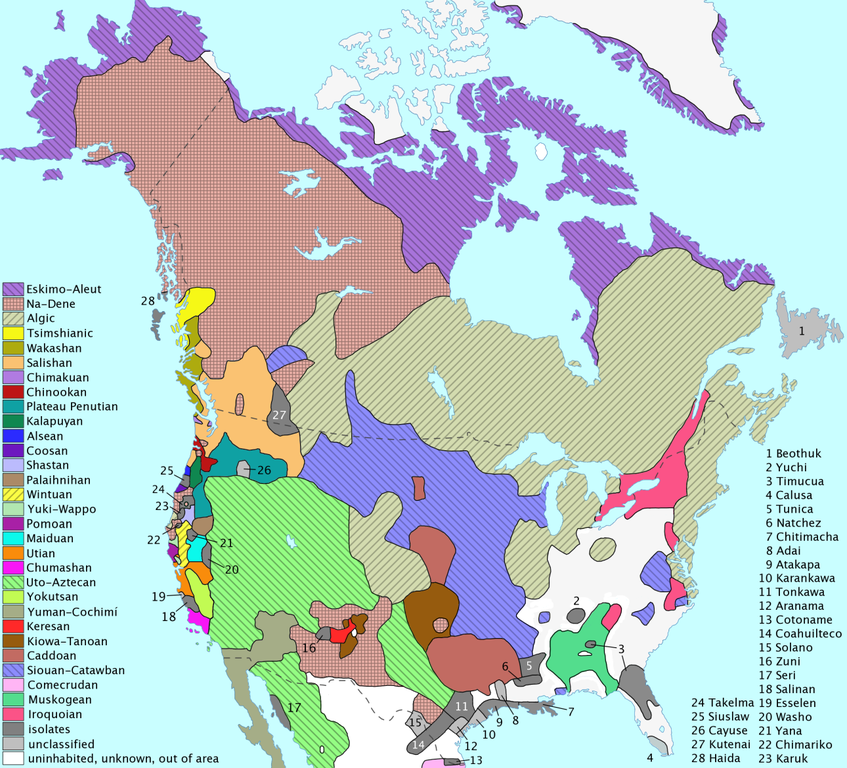
Swift Passage 2.0 will support language revitalization groups
As I reboot my business (more on that in a later post), I’m committed to making a positive difference in the communities we serve that goes beyond our day-to-day work with clients. Since the diversity of human languages is at the very heart of what we do, there’s no better avenue for realizing that commitment than to support organizations working to sustain and promote endangered languages — and no better time than Indigenous People’s Day to make an initial donation.
Language preservation is of paramount importance for indigenous communities, serving as a fundamental pillar of their cultural identity and heritage. These languages are not mere tools of communication; they encapsulate centuries of wisdom, traditional knowledge, and a unique worldview intricately tied to the land and environment. As globalization and modernization continue to exert their influence, indigenous languages face the risk of extinction, with many already on the verge of disappearing. The loss of a language equates to the erasure of a distinct way of understanding the world, impacting social structures, spiritual practices, and the transmission of ancestral wisdom. Language preservation is a crucial step towards maintaining the rich tapestry of diversity in our global cultural landscape, fostering a sense of pride and self-worth within indigenous communities, and facilitating intergenerational continuity. Efforts to safeguard and revitalize these languages are not just linguistic endeavors; they are acts of cultural resilience and resistance against the forces that threaten to homogenize the world’s cultural mosaic.
This year we begin with a donation to The Language Conservancy, the foremost organization working with endangered languages in North America, working in partnership with dozens of communities to revitalize their languages.
Since “Swift Passage 2.0” is still in its infancy, this year’s contribution is more of a symbolic gesture, but I intend to increase the percentage of profits donated to The Language Conservancy and allied organizations each year as long as we’re around. If we last 100 years, all profits will go to language preservation!

Image source: Wikimedia Commons
Actually blimp is an irregular verb meaning to travel by dirigible. I blamp from Dallas to Austin; I have blump the same route many times.
Finder alias bug in Ventura 13.5.1
macOS Ventura 13.5.1 seems to have introduced an interesting bug in my system. After updating the OS I found that NotePlan was consistently crashing immediately on launch. I eventually traced the problem to a handful of old Finder alias files in my NP Templates folder. The aliases still work in Finder, i.e. double-clicking opens the original files in the appropriate application. If I remove the old aliases and place new ones to the same files in the Templates folder, NotePlan works fine.
I also tried sending one of the old aliases to NotePlan’s developer as an email attachment. I’m not sure if Apple Mail normally accepts alias files as attachments or if it’s trying to resolve the alias and send the original file, but in any case, dragging one of the old aliases into a compose-message window also crashes Mail.
Doc Searls et all, doing the Lord’s work on “wide” local news in Bloomington, IN.
Guys, I guarantee you no planet and its moon “share an atmosphere” anywhere in the far-flung worlds of the Galactic Imperium.
Tried to post this last week while I was still in NM/CO but I don’t think it went through. This is on the Cumbres & Toltec Scenic Railroad.




